-
WordPressプラグインメモ
SyntaxHighlighter Evolved
-

-
ソースコードを整形して表示するプラグインです。
行番号の表示や、強調表示など、エディタのような表示が可能です。
- http://alexgorbatchev.com/SyntaxHighlighter/
- 3.1.11
設定画面:SyntaxHighlighterのバージョン
- バージョン 3.x
-
ドラッグかダブルクリックでコードの部分を選択してクリップボードにへコピーできます。
ツールバーは表示されません。
また、行が長い場合には、横スクロールバーが表示されます。
- バージョン 2.x
-
オンマウスでツールバーが表示されます。
また、行が長い場合には、行の折り返しが可能です。
これらの機能は現時点でバージョン3では不可能です。
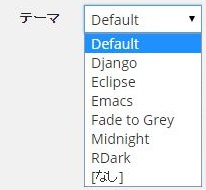
設定画面:テーマ
ソースコードの表示スタイルを以下の8種類のCSSから選択できます。
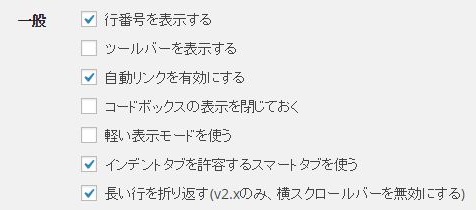
設定画面:規定の設定
コードの出力ごとに指定できますが、ここでデフォルトの設定が可能です。
- 一般:行番号を表示する
- 左側に行番号を表示する
- 一般:ツールバーを表示する
-
- バージョン 3.x : 右上にクレジットリンクを表示
- バージョン 2.x : カーソルを当てた際に、右上にツールバーを表示(ソース表示/コピー/印刷/クレジットボタン)
- 一般:自動リンクを有効にする
- ソースコード中の URL テキストに自動的にリンクを貼る
- 一般:コードボックスの表示を閉じておく
-
コードボックスを収納表示しておく
クリックで展開
- 一般:軽い表示モードを使う
- 行番号やツールバーを表示させない
- 一般:インデントタブを許容するスマートタブを使う
- ソースコード内でタブを使う
- 一般:長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)
-
バージョン 2.x のみ
長い行は折り返して表示にして、横スクロールバーを表示させない
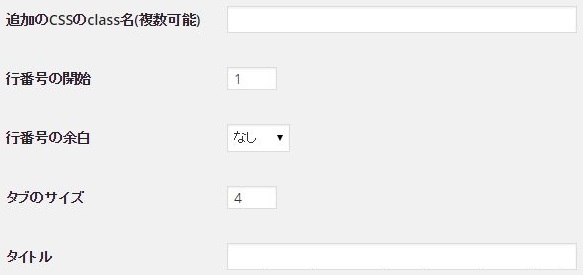
- 追加のCSSのclass名(複数可能)
- コードボックスを構成する div タグに独自のクラス名を付与する場合にクラス名を設定
- 行番号の開始
- 表示するソースコードの先頭の行番号を指定
- 行番号の余白
-
行番号の桁数を指定
- なし:ゼロサプレス(先頭に0を付けない)
- 自動:自動ゼロパディング。
- 数値(ex. 4 なら 4桁)
「padding」を「余白」と訳してしまっているけど「水増し」の方が分かりやすいと思います。
- タブのサイズ
- タブを空白何文字分で表示するか数値を設定
- タイトル
- コードボックスの上部に表示するテキストを設定
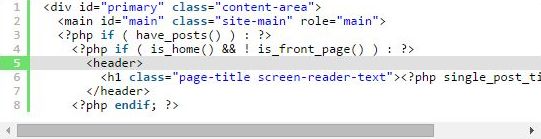
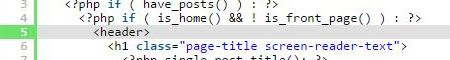
使用例
<入力>
[php highlight="5"]
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php if ( have_posts() ) : ?>
<?php if ( is_home() && ! is_front_page() ) : ?>
<header>
<h1 class="page-title screen-reader-text">
<?php single_post_title(); ?>
</h1>
</header>
<?php endif; ?>
[/php]
<出力>
<div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php if ( is_home() && ! is_front_page() ) : ?> <header> <h1 class="page-title screen-reader-text"> <?php single_post_title(); ?> </h1> </header> <?php endif; ?>
ソースコードの種別ごとに用意された brushes の一覧
| Brush name ソースコードの種別 | Brush aliases lang に指定する値 |
|---|---|
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| ColdFusion | cf, coldfusion |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Erlang | erl, erlang |
| Groovy | groovy |
| JavaScript | js, jscript, javascript |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
| XML | xml, xhtml, xslt, html, xhtml |
lang か language で Brush aliases を指定して code で括る方法と、Brush aliases で括る方法があります。
- [code lang=”java“] ~ [/code]
- [code language=”java“] ~ [/code]
- [java] ~ [/java]
<入力例1>
[code lang="java" highlight="3"]
package samples.tech;
import javax.swing.JOptionPane;
public class ExceptionDialog {
public static void main(String[] args) {
try {
"hello".charAt(-1);
} catch (Exception e) {
// 例外:ダイアログ表示
JOptionPane.showMessageDialog(null, "エラー発生");
}
}
}
[/code]
<出力1>
package samples.tech;
import javax.swing.JOptionPane;
public class ExceptionDialog {
public static void main(String[] args) {
try {
"hello".charAt(-1);
} catch (Exception e) {
// 例外:ダイアログ表示
JOptionPane.showMessageDialog(null, "エラー発生");
}
}
}
<入力例2>
[java highlight="3"]
public static void main(String[] args) {
try {
}
}
[/java]
<出力2>
public static void main(String[] args) {
try {
}
}
ショートコードで指定できるパラメータ一覧
ショートコードで指定できるパラメータの一覧です。
SyntaxHighlighterの設定画面で指定したパラメータより優先されます。
有効・無効の指定には true または false を渡します。
複数指定する場合は、それぞれ空白で区切ります。
- lang
language -
ハイライトするコードの言語
上記 brushes 一覧参照
- [code lang=”html”] ~ [/code]
- [code language=”php”] ~ [/code]
- [css] ~ [/css]
- autolinks
-
ソースコード中の URL テキストに自動的にリンクを貼る
autolinks=”true”<a href="http://www.axforce.net/">axcel-force</a>
autolinks=”false”<a href="http://www.axforce.net/">axcel-force</a>
- classname
-
コードボックスを構成する div タグに独自のクラス名を付与する場合にクラス名を設定
独自に style 指定する場合に利用
- collapse
-
コードボックスを収納表示しておく
collapse=”true”body { /* background */ background: #F5F5F5; } - firstline
-
行番号を出力する場合の開始行番号
firstline=”19″body { /* background */ background: #F5F5F5; } - gutter
-
左側に行番号を表示する
gutter=”true”body { /* background */ background: #F5F5F5; }gutter=”false”body { /* background */ background: #F5F5F5; } - highlight
- ハイライトさせる行番号
カンマ(,)区切りで複数指定、ハイフン(-)で連続範囲指定
highlight=”3″body { /* background */ background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; }highlight=”3,5″body { /* background */ background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; }highlight=”3,5-7″body { /* background */ background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; }firstline=”19″ highlight=”21,23-25″開始行番号を指定した場合は要注意
body { /* background */ background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; background: #F5F5F5; } - htmlscript
-
PHPなどの中に含まれる HTML、XML をハイライトする
htmlscript=”true”<div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php if ( is_home() && ! is_front_page() ) : ?> <header> <h1 class="page-title screen-reader-text"> <?php single_post_title(); ?> </h1> </header> <?php endif; ?>
htmlscript=”false”<div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php if ( is_home() && ! is_front_page() ) : ?> <header> <h1 class="page-title screen-reader-text"> <?php single_post_title(); ?> </h1> </header> <?php endif; ?>
- light
-
行番号やツールバーを表示させないライトモード
light=”true”body { /* background */ background: #F5F5F5; }light=”false”body { /* background */ background: #F5F5F5; } - padlinenumbers
-
行番号の桁数を指定
true .. 自動 / false .. なし / 数字 .. 指定された桁数
padlinenumbers=”false”body { /* background */ background: #F5F5F5; }padlinenumbers=”true”body { /* background */ background: #F5F5F5; }padlinenumbers=”4″body { /* background */ background: #F5F5F5; } - title(v3のみ)
-
タイトルの表示
title=”code sample”body { /* background */ background: #F5F5F5; } - toolbar
-
ツールバーの表示(バージョンにより表示が異なります)
toolbar=”true”body { /* background */ background: #F5F5F5; } - wraplines
-
(バージョン 2.x のみ)
行の折り返し
以上。